ややこしい、フォームで使える住所系autocomplete属性の一覧と解説

フォームの自動補完に使用する「autocomplete」属性
その中でも住所系のやつって若干複雑ですよね。
そんな住所系autocomplete属性についてまとめてみたので、紹介していきます。
iOSとAndroidとの齟齬
そもそも、autocomplete属性で提案される値は
iOSの場合は連絡帳の値が
Androidの場合はブラウザに設定した値が提案されるのですが
住所においてはiOSとAndroidとで補完される内容が若干異なります。
なぜなら住所欄の項目が異なるからです。
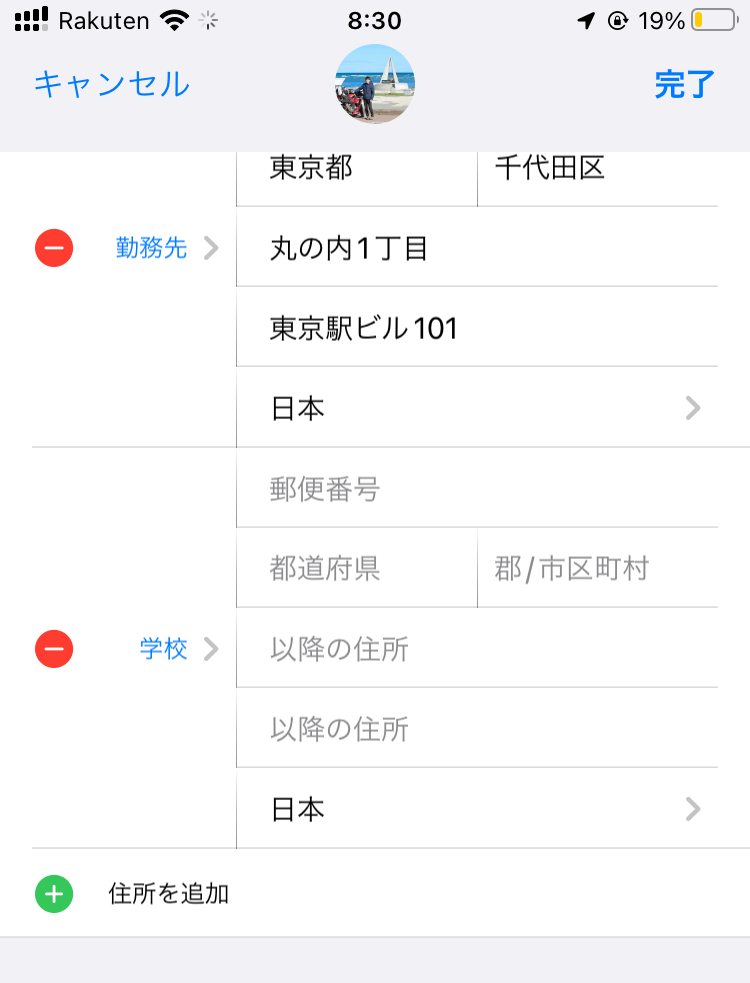
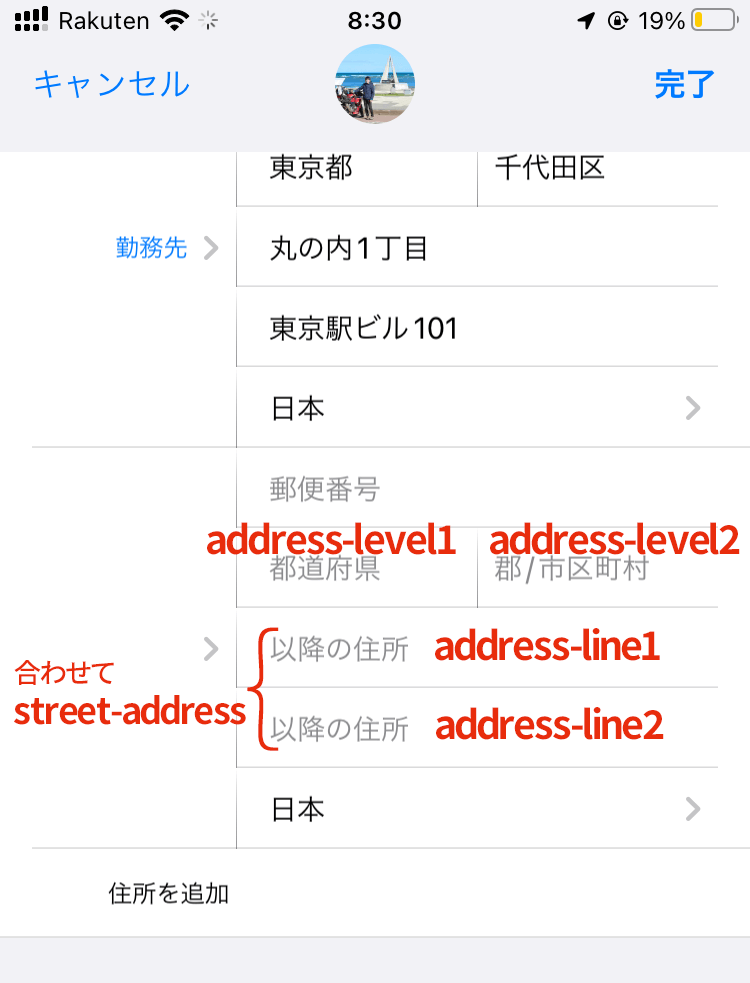
iOS
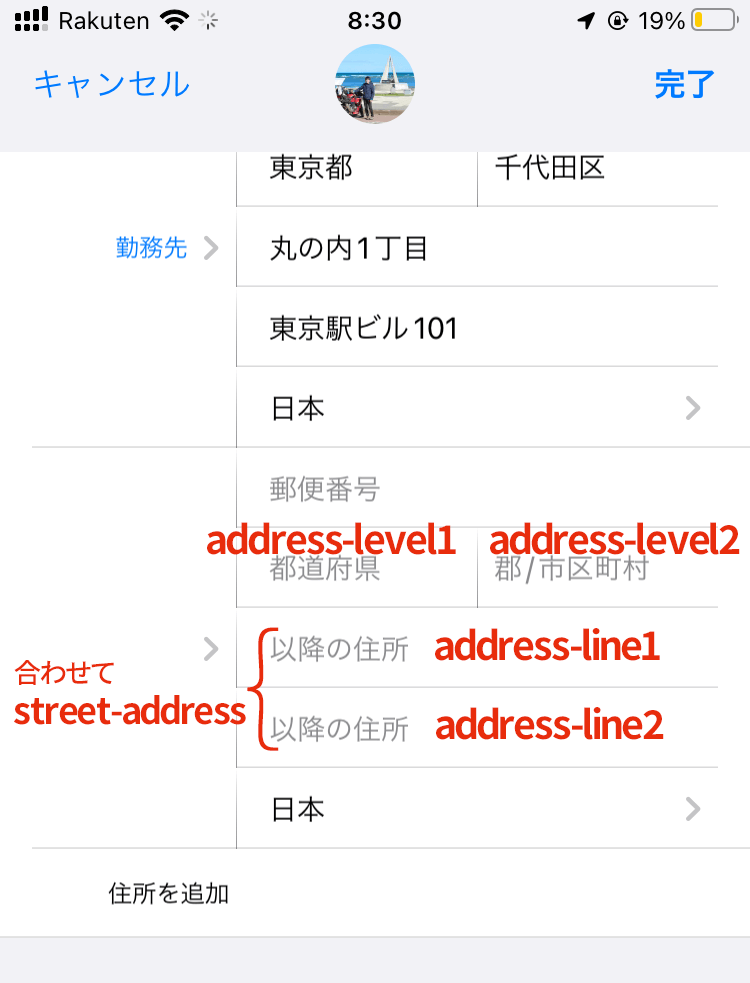
iOSの連絡帳はこのような項目になっており、autocomplete属性は右図のように対応します。


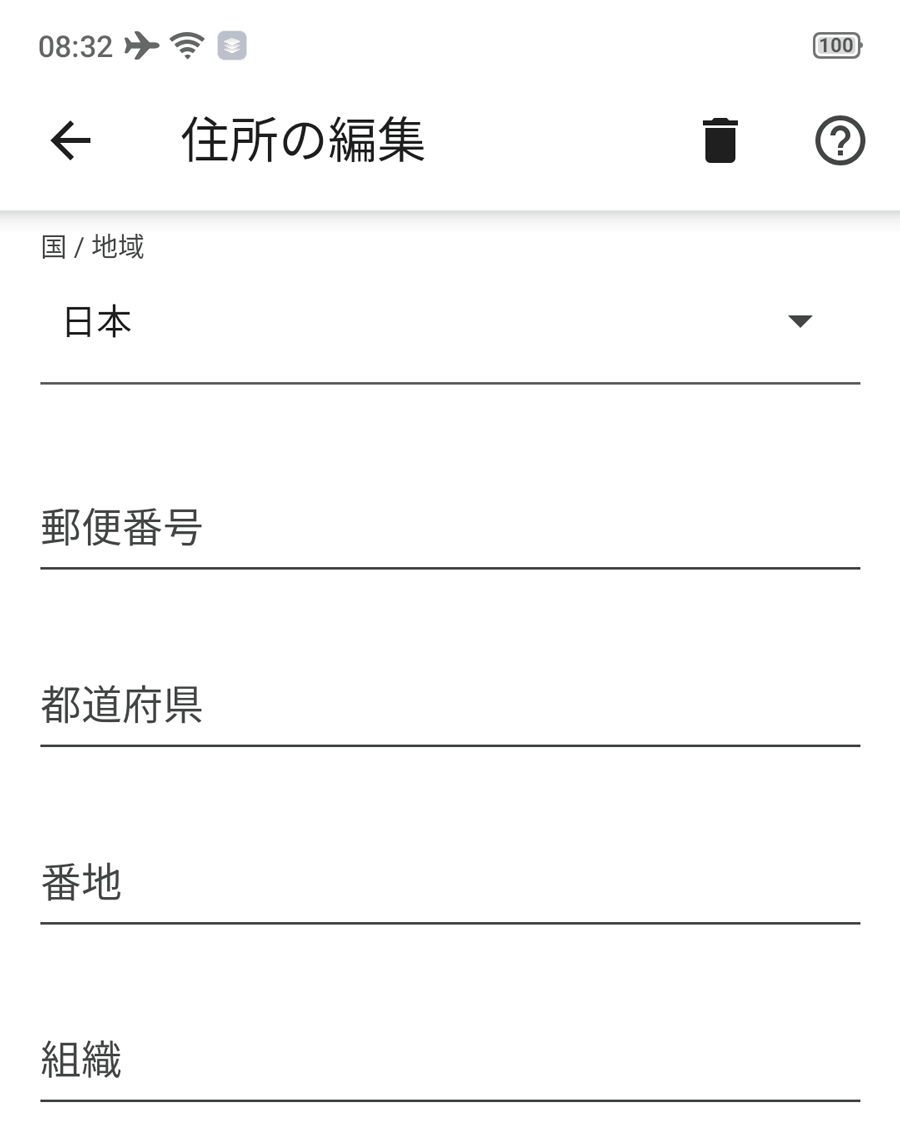
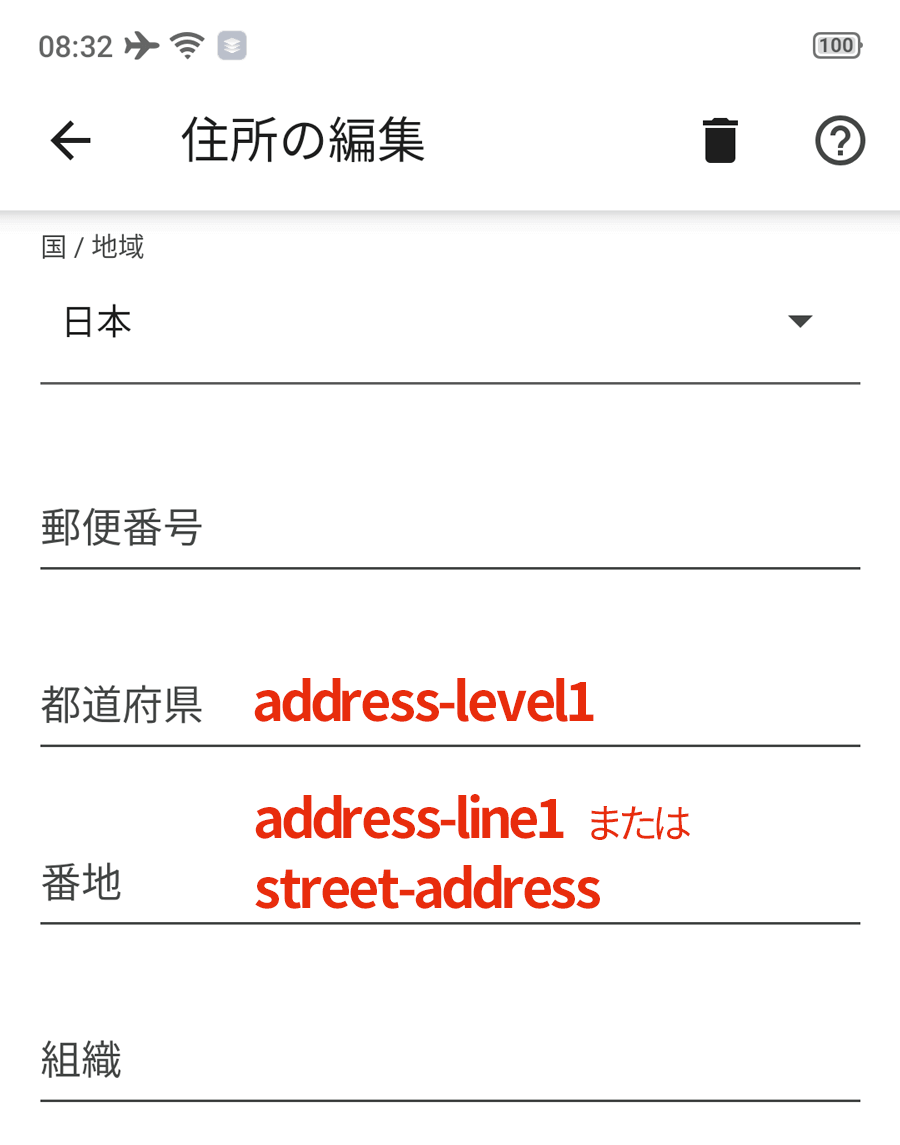
Android
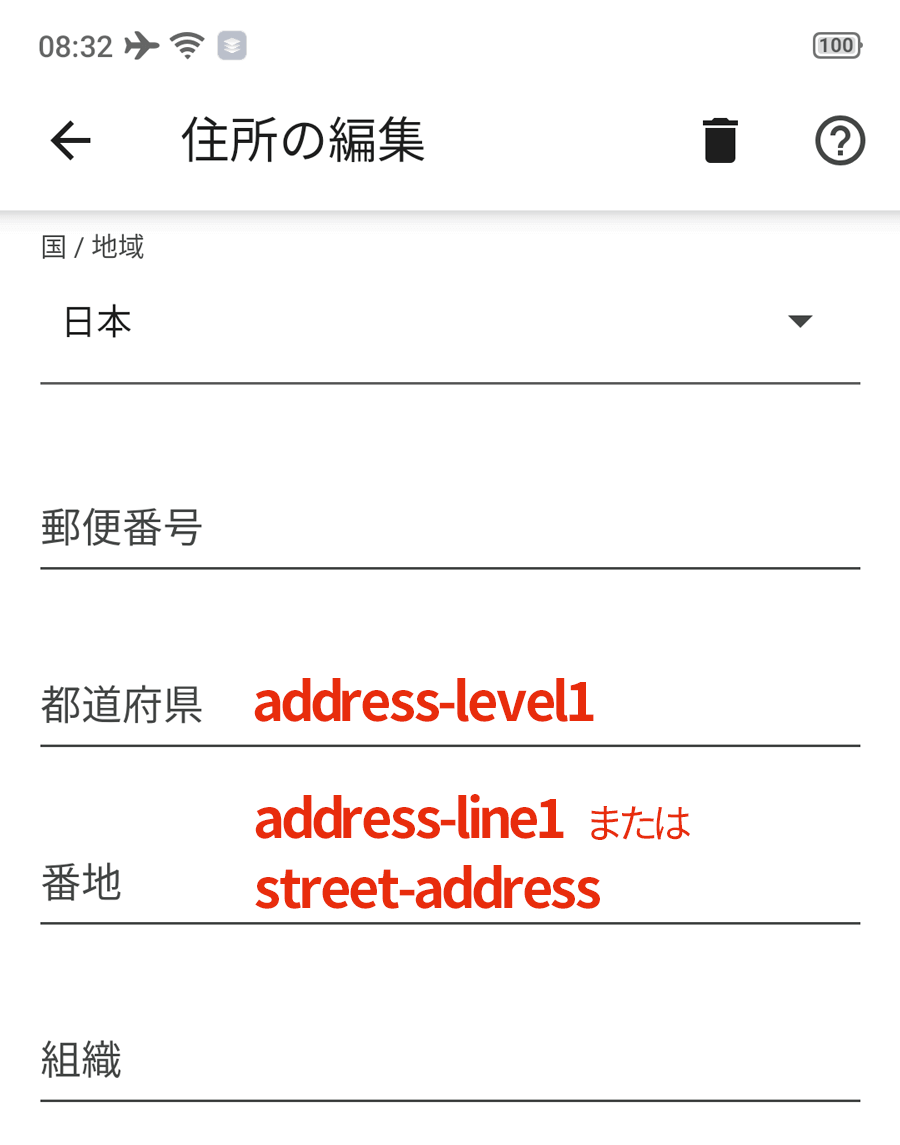
Chromeの設定はこのような項目になっており、それぞれ右図のように対応します。


おわかりいただけただろうか...?


①まず address-level1(都道府県) は問題なし。指定しましょう。
②そして address-level2(市区町村) はiOSにしかありません。Androidでは何も補完されません。
③ address-line1(番地) はAndroidで補完できますが、iOSでは不十分です。
④ street-address(番地(大)) はAndroidは良いけどiOSで市区町村が補完されません。
「iOSとAndroid」と書いていますが、正確には「SafariとSafari以外」です。
そして現状、双方の環境で完璧に住所の補完はできないと考えられます。
定義
住所系autocomplete属性の定義を一応置いておきますが、読まなくてもOKです。
また、先述から「address-line3、address-level3、address-level4」は使わないので考えなくていいです。
定義を開く
- street-address
-
住所。複数行のテキストが使用でき、第2行政レベル (普通は市町村) の中で完全に住所を識別できるものですが、市町村名、郵便番号、国名は含めるべきではありません。
- address-line1, address-line2, address-line3
-
住所のそれぞれの行です。これらは "street-address" が存在しない場合のみ置くことができます。
- address-level4
-
住所が4段階まである場合のもっとも細かい行政レベルです。
- address-level3
-
少なくとも3段階の行政レベルがある住所において、3番目の行政レベルです。
- address-level2
-
少なくとも2段階の行政レベルがある住所において、2番目の行政レベルです。2つの行政レベルがある国では、これはふつう市町村や、住所のあるその他の地域を表します。
- address-level1
-
住所の一番上行政レベルです。これはふつう、住所がある都道府県です。合衆国では州になります。スイスでは、カートンになります。イギリスでは、ポストタウンになります。
HTML の autocomplete 属性 - HTML: HyperText Markup Language | MDN
じゃあ両者はどうしてるのか?
AppleStoreとGoogleストアのフォームを見てやりましょう。
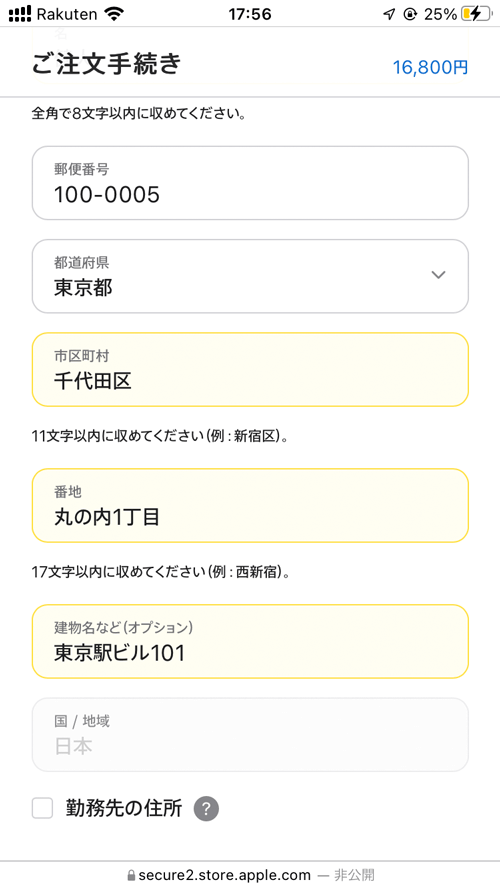
AppleStore
AppleStoreにiOSのSafariでアクセスしてみると、これは正しくSafariファーストなつくり。
一発で補完されました。

設定されてるautocomplete属性
都道府県address-level1
市区町村address-level2
番地address-line1
建物名など(オプション)address-line2
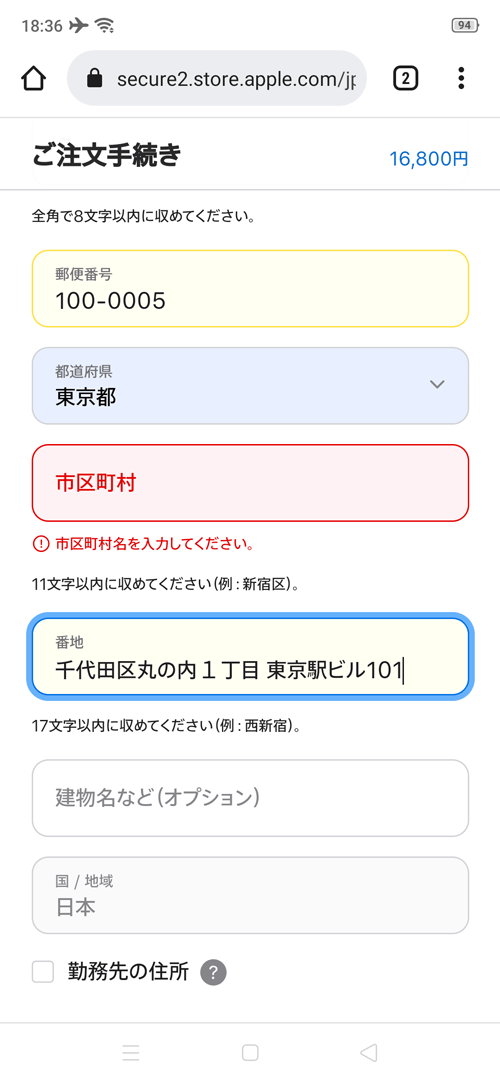
ではAppleStoreにAndroidのChromeでアクセスしてみると、予想通り、市区町村と建物名が入りません。
番地に市区町村が入っちゃうし。

設定されてるautocomplete属性
都道府県address-level1
市区町村address-level2
番地address-line1
建物名など(オプション)address-line2
Googleストア
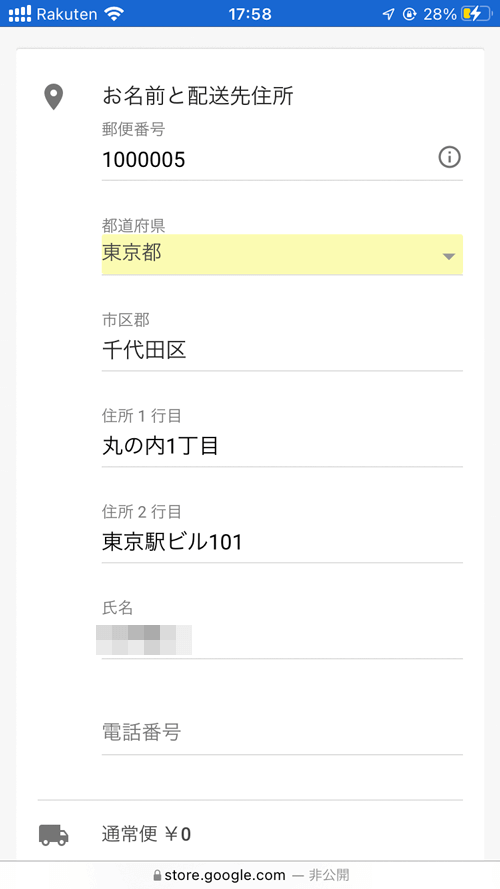
GoogleストアにiOSのSafariでアクセスしてみると、何故かSafariファーストなつくり。
完璧に補完されます。

設定されてるautocomplete属性
都道府県address-level1
市区郡address-level2
住所1行目address-line1
住所2行目address-line2
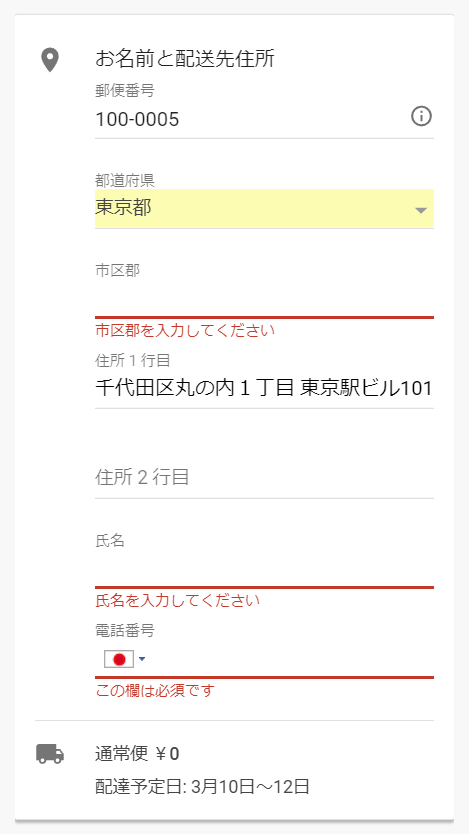
一方でGoogleストアにAndroidのChromeでアクセスしてみると、市区郡と住所2行目が入りません。

設定されてるautocomplete属性
都道府県address-level1
市区郡address-level2
住所1行目address-line1
住所2行目address-line2
日本はiOSシェアの方が多いと言われていますが、そんな日本仕様ということなのでしょうか?
とにかく、autocompleteに着目するとどちらも下記を使用しています。
- address-level1 (都道府県)
- address-level2 (市区町村)
- address-line1 (住所1行目)
- address-line2 (住所2行目)
結論
Apple StoreやGoogle Storeを真似るなら
(iOSファースト)
<input type="text" autocomplete="postal-code" inputmode="numeric" placeholder="郵便番号" onKeyUp="AjaxZip3.zip2addr(this, '', '都道府県', '市区町村', '住所1行目');">
<input type="text" name="都道府県" autocomplete="address-level1" placeholder="都道府県">
<input type="text" name="市区町村" autocomplete="address-level2" placeholder="市区町村">
<input type="text" name="住所1行目" autocomplete="street-line1" placeholder="住所1行目">
<input type="text" name="住所2行目" autocomplete="street-line2" placeholder="住所2行目">AndroidやWindowsファースト
<input type="text" autocomplete="postal-code" inputmode="numeric" placeholder="郵便番号" onKeyUp="AjaxZip3.zip2addr(this, '', '都道府県', '番地');">
<input type="text" name="都道府県" autocomplete="address-level1" placeholder="都道府県">
<input type="text" name="番地" autocomplete="street-address" placeholder="番地">個人的な最適解
iOSファーストかつ
ajaxzip3と組み合わせ、次のように作るのが一番いいと思いました。
<input type="text" autocomplete="postal-code" inputmode="numeric" placeholder="郵便番号" onKeyUp="AjaxZip3.zip2addr(this, '', '都道府県', '市区町村', '番地');">
<input type="text" name="都道府県" autocomplete="address-level1" placeholder="都道府県">
<input type="text" name="市区町村" autocomplete="address-level2" placeholder="市区町村">
<input type="text" name="番地" autocomplete="street-address" placeholder="番地">まとめ
考えるべきは太文字のみ
- street-address
- address-line1
- address-line2
- address-line3
- address-level4
- address-level3
- address-level2
- address-level1
どちらのOSを優先するか
iOSファーストなら「市区町村」の設置を
Androidファーストなら「都道府県」「番地」のみに(Winも)


