フォームで姓と名が分かれてる場合のautocomplete属性

HTMLのフォームで名前の「姓」と「名」が別々の場合 (別々にしなければならない場合)
autocomplete属性はどう指定したらいいのか?
実機ではどうなるのか?
まとめました。
結論
結論から言うと
姓はautocomplete="family-name"
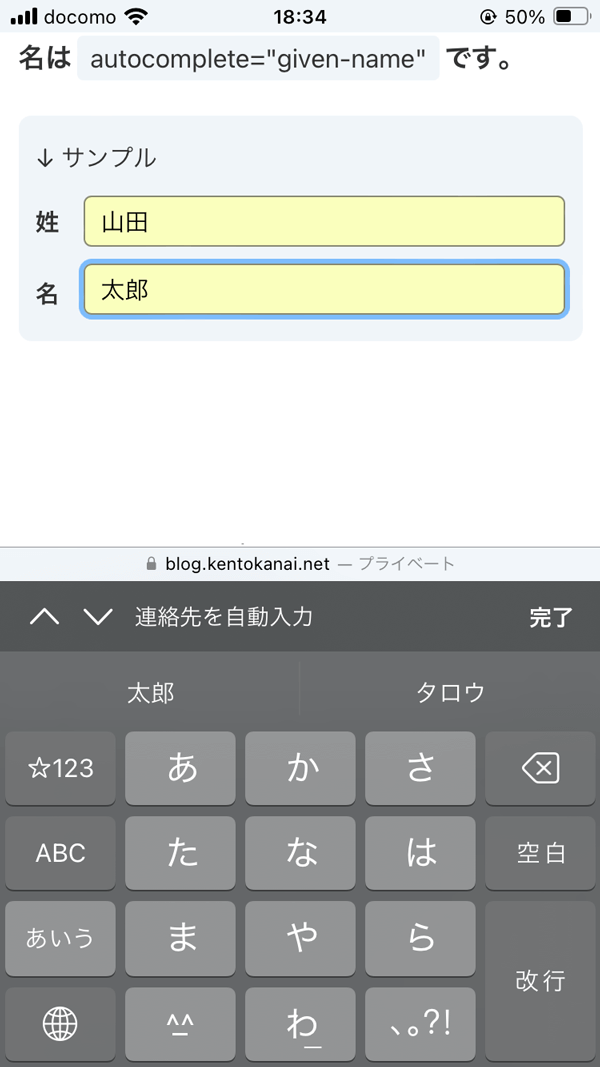
名はautocomplete="given-name"です。
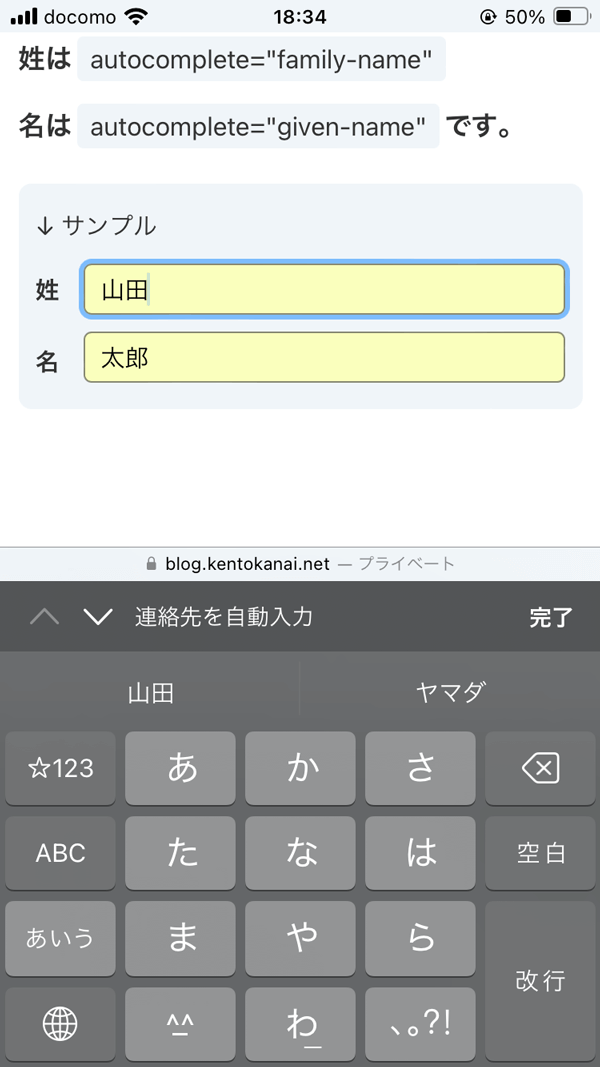
サンプル
ただし、iOSやMacのSafariでしか補完されません。
AndroidやChromeは諦めましょう。
詳しく説明していきます。
autocompleteで提案される値
そもそも、autocomplete属性で提案される値は
iOSやMacの「Safari」の場合は連絡帳の値が
Androidの場合はブラウザに設定した値が提案されるのですが
iOSとAndroidとで、名前の欄が異なります。
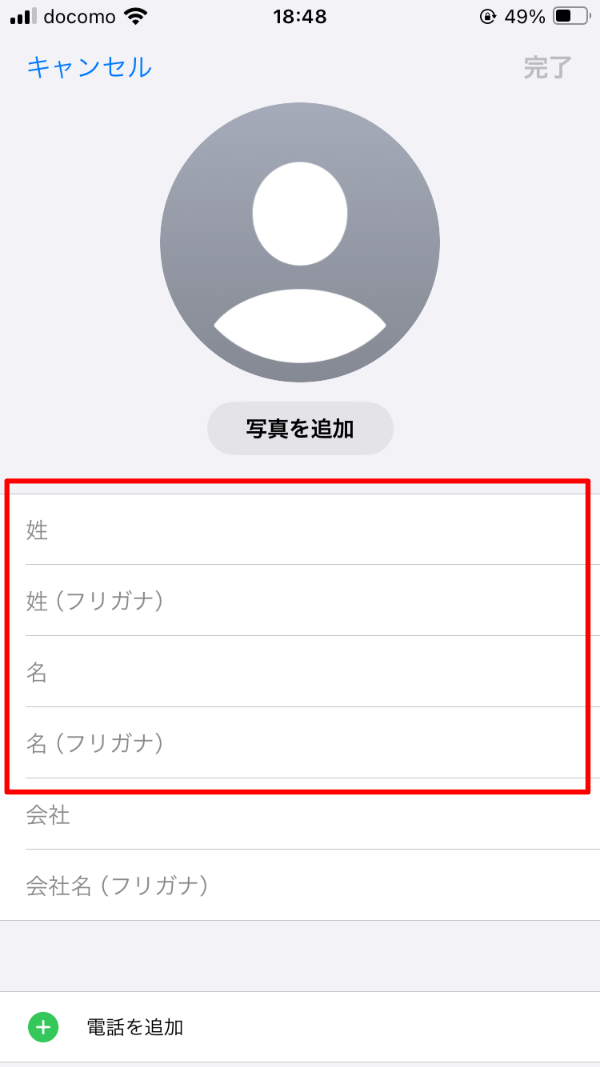
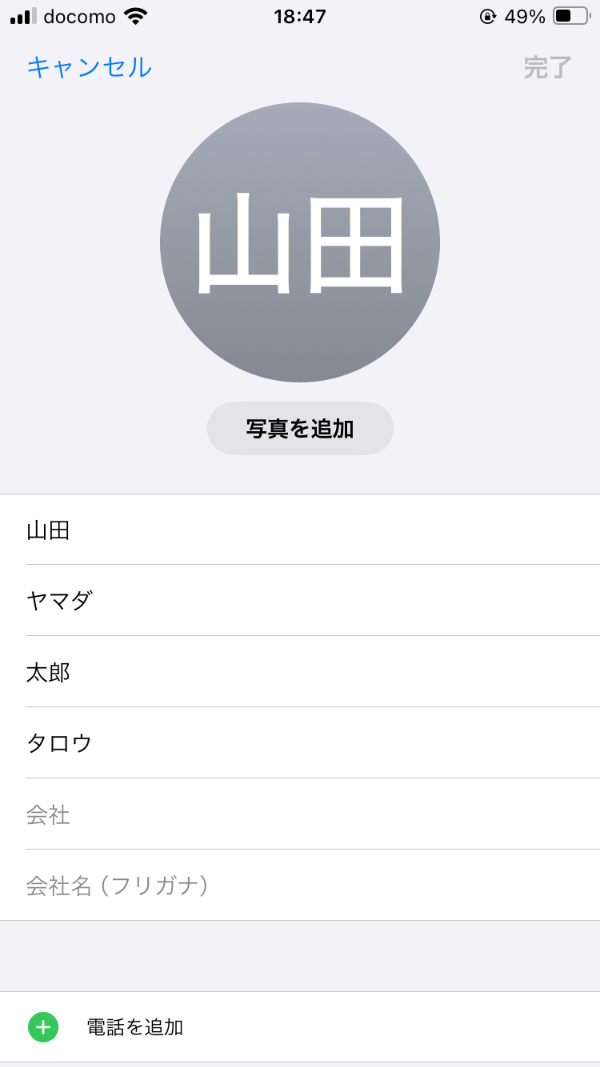
iOS
iOSの連絡帳はこのような項目になっており、「姓」「姓フリガナ」「名」「名フリガナ」を登録できます。


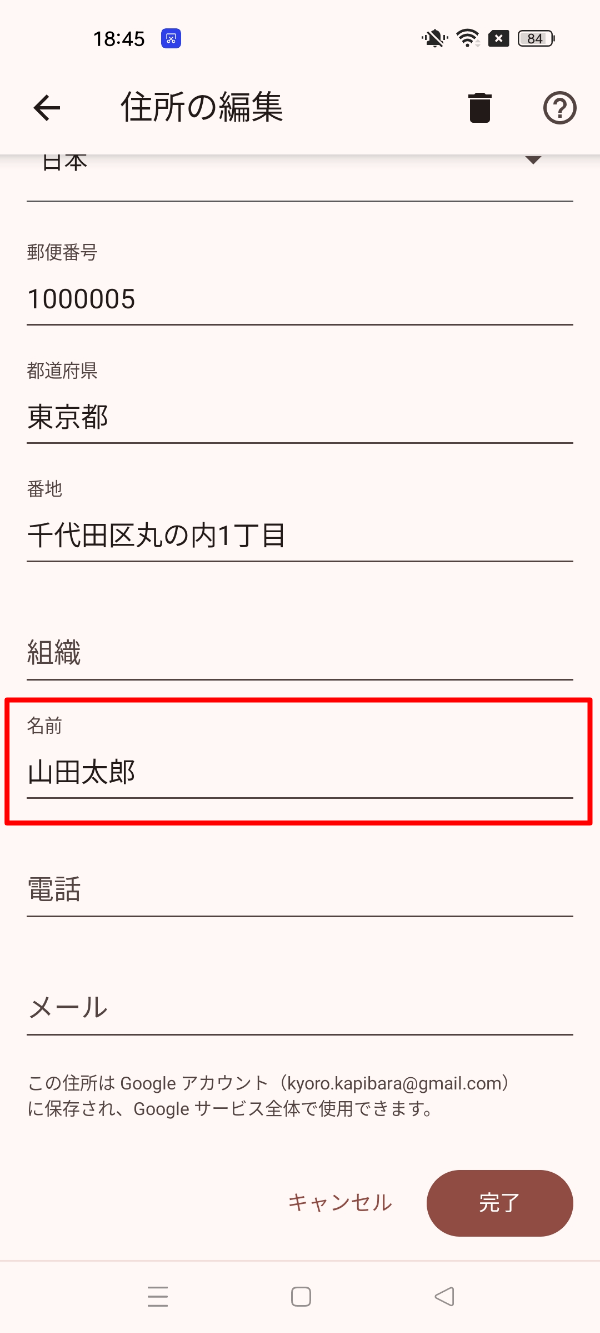
Android
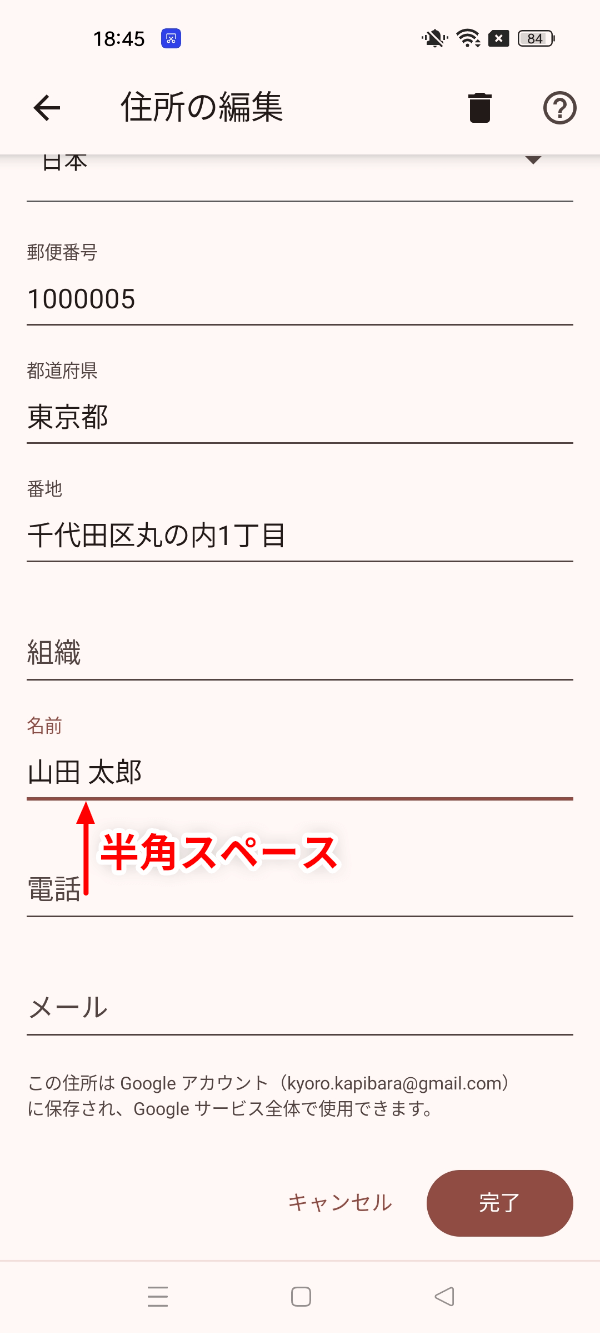
Chromeの設定はこのような項目になっており、名前欄は1つしかありません。

これでは、iOSのSafariでは「姓」「名」分かれてても補完できますが
Chromeでは補完できないのは明白ですね。
実機での挙動
実際に、iOSのSafariで試してみると、完璧に補完されますが


AndroidのChromeでは、候補こそ表示されるものの「姓」に1文字目が入り「山」「田太郎」となってしまいます。

これはWindowsのChromeなどでも同様です。
ちなみに、Chromeの設定欄で「姓」「名」の間に半角スペースを入れてもダメでした。

まとめ
という訳で「姓」と「名」が分かれてる (分けなければならない) フォームでは
autocomplete属性は
姓はautocomplete="family-name"
名はautocomplete="given-name"
ソースコードとしてはこんな感じ。
<form>
<label>姓 <input type="text" autocomplete="family-name"></label>
<label>名 <input type="text" autocomplete="given-name"></label>
</form>ただし、iOSやMacのSafariでは正しく補完できますが、AndroidやWindowsのChromeでは補完できないと思われます。
「私の環境では違った!」「もっといい方法がある!」などあればコメントで教えてください。


