CSSで親からはみ出た子要素を中央揃えにする方法

親要素からはみ出た子要素を、はみ出つつも親要素に対して中央揃えにする方法をご紹介。
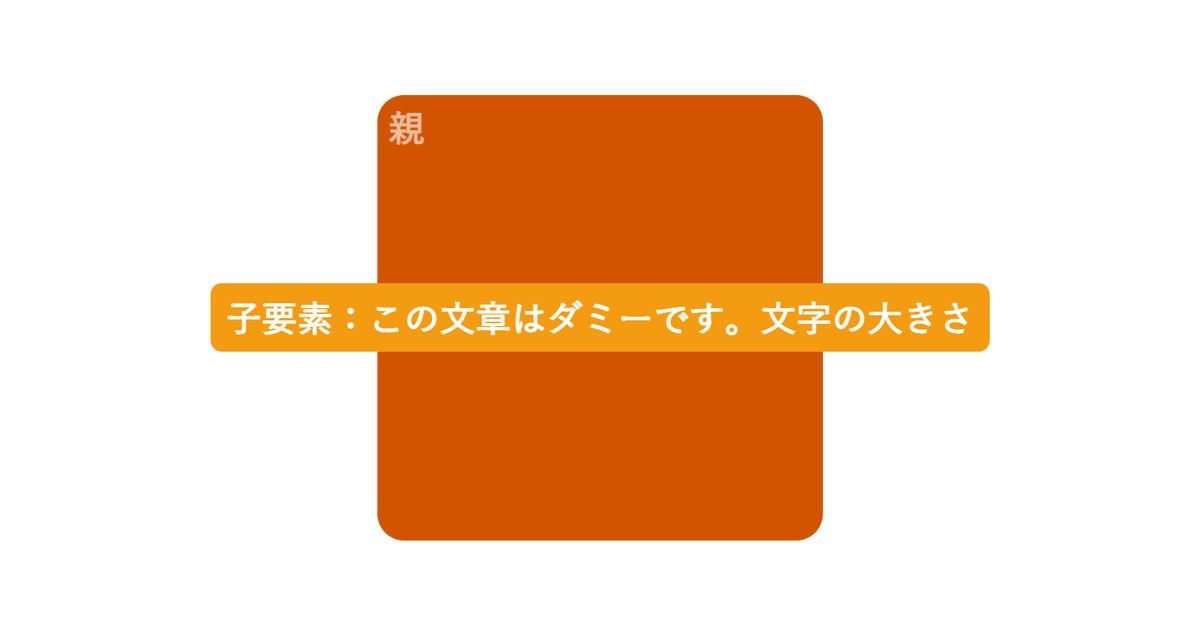
サンプル
子要素:この文章はダミーです。文字の大きさ
縦バージョン
子要素:この文章はダミーです。文字の大きさ
サンプルコード
HTML
<div class="parent">
<p class="child">子要素:この文章はダミーです。文字の大きさ</p>
</div>CSS
親要素にflexを指定し、justify-content: center;などで中央揃えにできます!
.parent {
display: flex;
justify-content: center;
align-items: center;
/* ↓この辺はご自由に */
width: 200px;
height: 200px;
}
.child {
/* ↓この辺はご自由に */
position: relative;
white-space: nowrap;
z-index: 1;
}以上!


