【CSS】iPhoneのSafariでアドレスバーに被る部分が一瞬表示されないときの対処法

iPhoneのSafariにおいて、CSSのfixedで固定した要素のアドレスバーに被る部分が一瞬表示されないときの対処法をご紹介。
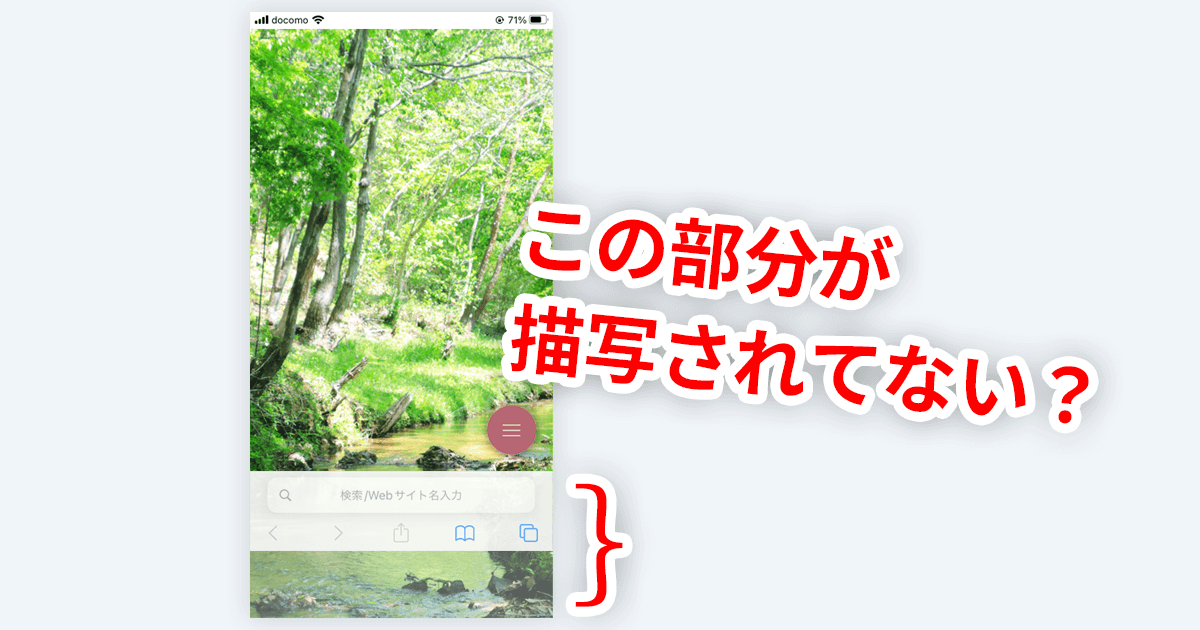
具体的には、こうなってしまう現象。
スクロールしてアドレスバーが消えた瞬間、画面下部がガクッとなってしまっています。
対処法
CSSでfixedを指定している要素に以下を追記。
transform: translateZ(0.01px);具体的には、こういうCSSになると思います。
.view {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100lvh;
background: url(img/img.jpg) 50% 50% / cover no-repeat;
z-index: 2;
transform: translateZ(0.01px); /*追記*/
}すると解消されました。
※iOS16.5.1で検証
ちなみに、高さの指定には「lvh」を使っています。
「dvh」を使っていると解消されないのでご注意ください。
サンプル
一応、本ページにこの現象を再現したものを置いておきます。
よければ実機でご確認ください。
うまくいく例と
うまくいかない例です。


