【CSS】Google Fontsのバリアブルフォントでfont-stretchを使う方法

太さや幅を自由に設定できるバリアブルフォント。
Google Fontsでバリアブルフォントを読み込んだのに「font-stretch」や「font-variation-settings」が効かない!ってこと、よくありますよね。 (ない)
例えば
「Noto Serif Display」の
「Regular 400 italic」で
「font-width: SemiCondensed」
とかにしたいとき
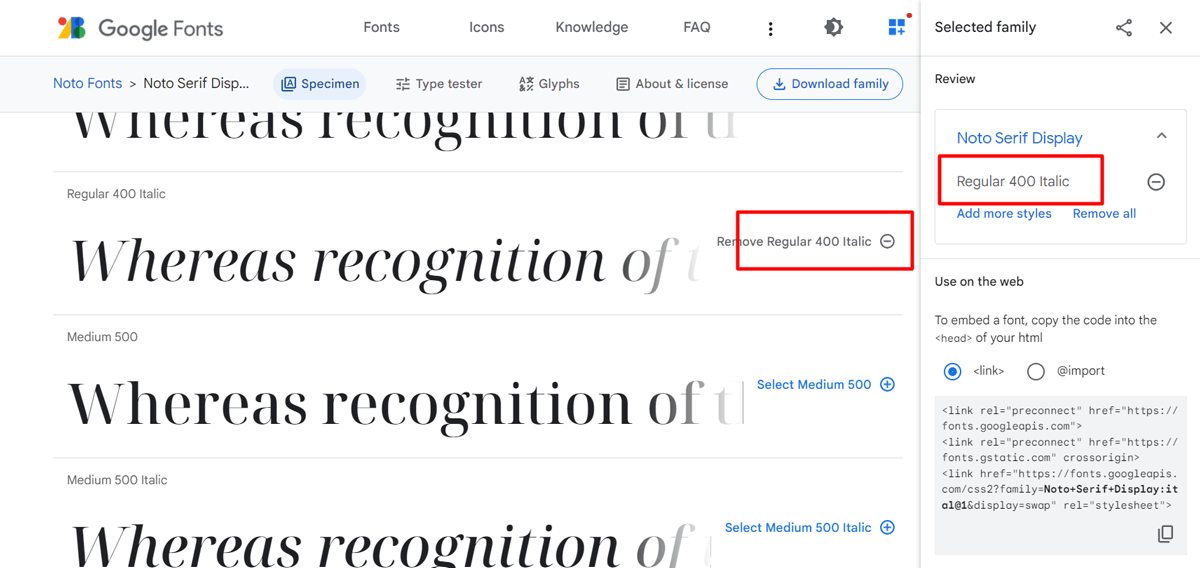
通常通り「Regular 400 italic」を選んで読み込んで

このようにCSS指定しますが
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+Display:ital@1&display=swap');
.notoserif {
font-family: 'Noto Serif Display', serif;
font-size: 4rem;
font-stretch: semi-condensed;
}このままだと「font-stretch」は効きません。
(再現)
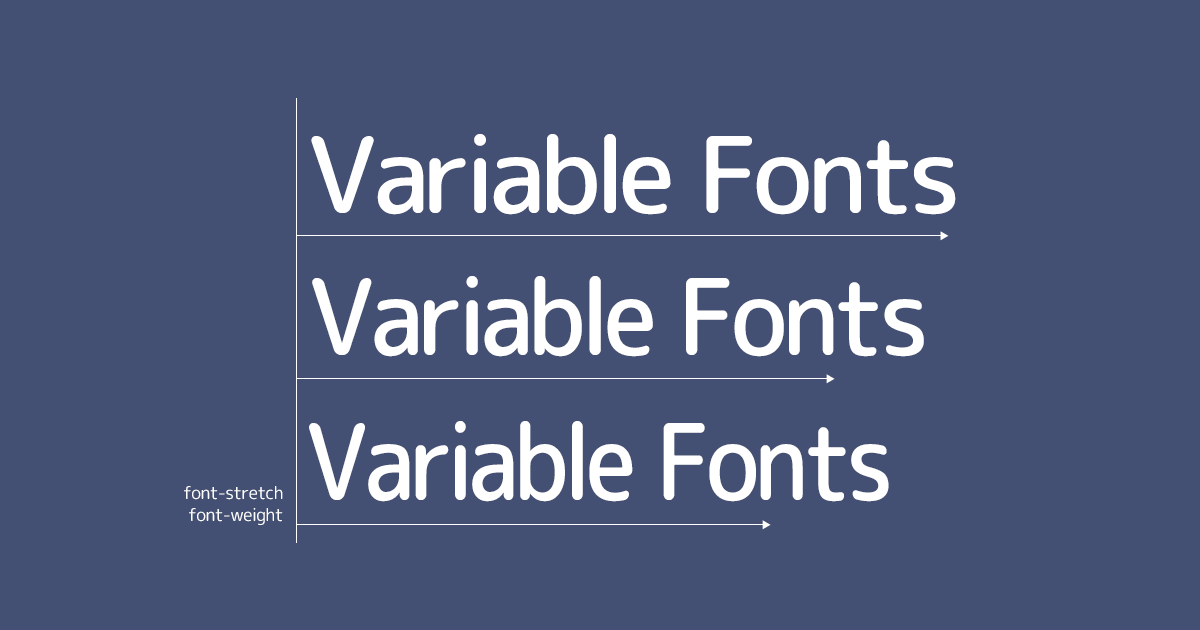
font-stretch: 未指定
Variable Fonts
font-stretch: semi-condensed;
Variable Fonts
font-stretchを使うにはどうしたらいいのか?
複数読み込んだ時の容量は?
これらについて解説していきます。
目次
正しい読み込み方
正しくは
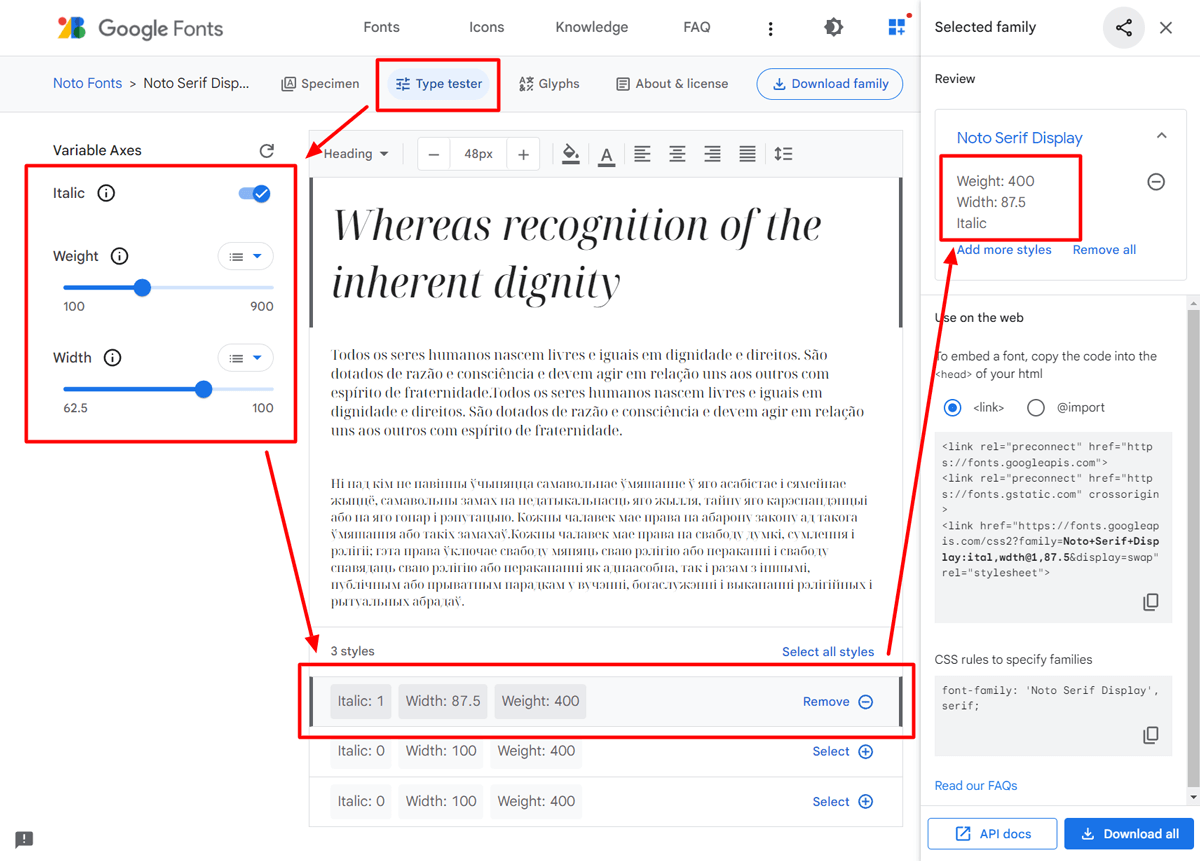
- 「Type tester」を開き
- お好みの設定に変えて
- 下に出たやつの「Select +」をクリック
- 右に追加されたので、これで読み込みます。

すると「font-stretch」が効いていることが確認できました!
比較用
font-stretch: 未指定
Variable Fonts
font-stretch: semi-condensed;
Variable Fonts
色んなfont-widthを追加したときの容量
normal(100)とか、semi-condensed(87.5)とか、condensed(75)とか
色んなfont-width(font-stretch)を使いたいときは、すべて読み込む必要があります。

その分ページ容量も増えるのか?気になったので調査しました。
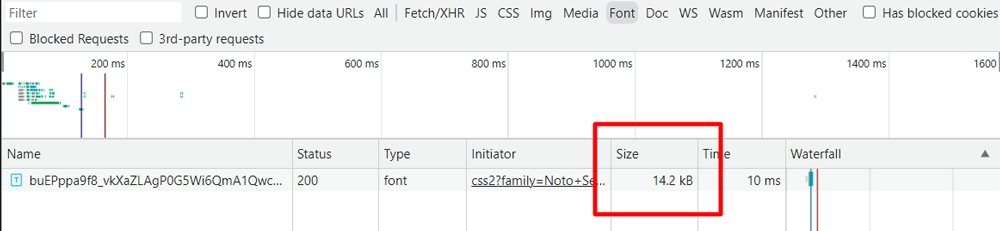
①normalのみ

このとき、読み込まれるフォントのサイズは14.2KBでした。

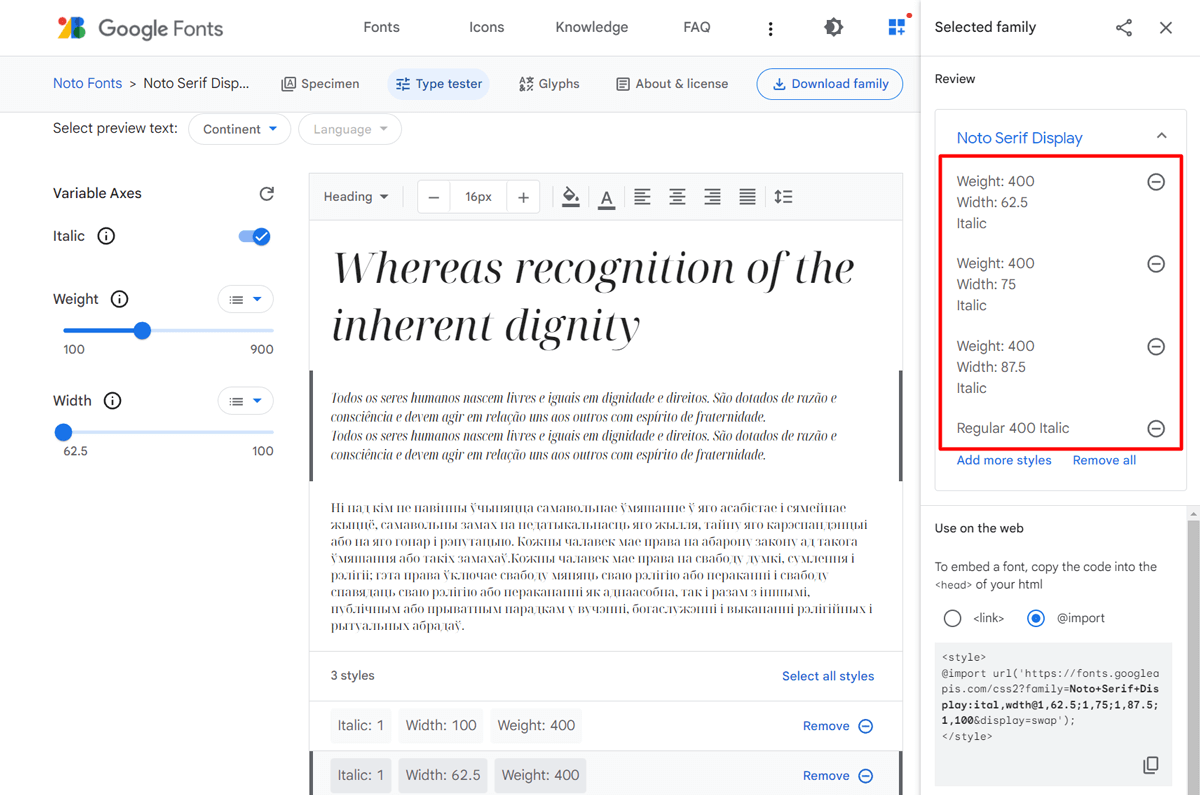
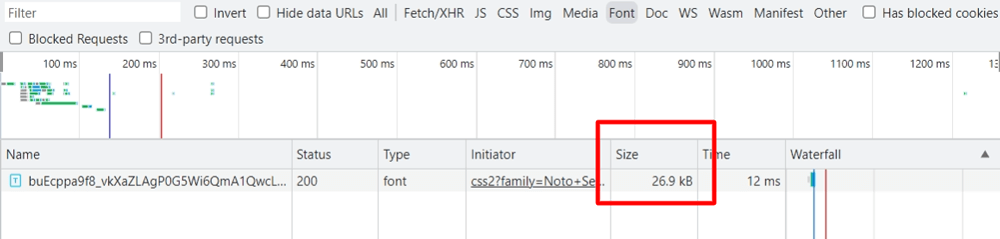
②SemiCondensedを追加

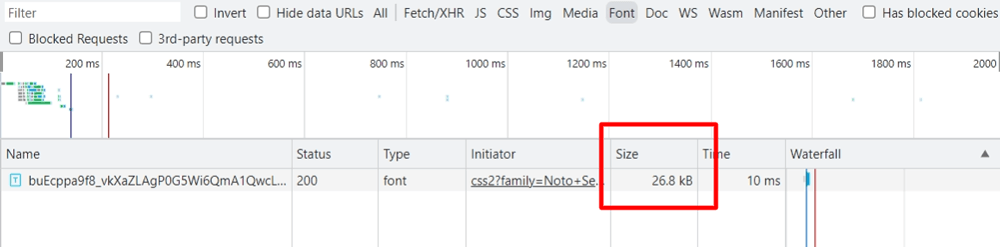
このとき、読み込まれるフォントのサイズは26.9KBでした。
案の定、増えました。

③Condensedを追加

何故か、先程と変わらずでした。

※キャッシュクリアした状態で検証しています。
「normal」は別で読み込まないといけなくて
それ以外は1つでも読み込めばいくら追加しても容量が変わらない結果に。

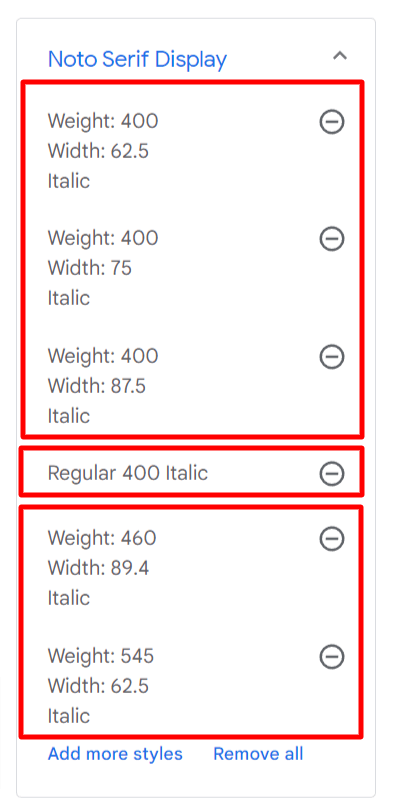
Weightにおいても、1つ目は容量が増えましたが、それ以降は変わりませんでした。
これだけ読み込んで86KBでした。

というわけで、複数のスタイルを使いたいときでも、容量問題はそこまで気にしなくて良さそうです。
環境や、フォントによっては違うかもしれないので、様子を見つつご利用ください。


